-
- Text Size :
- -
- +
-

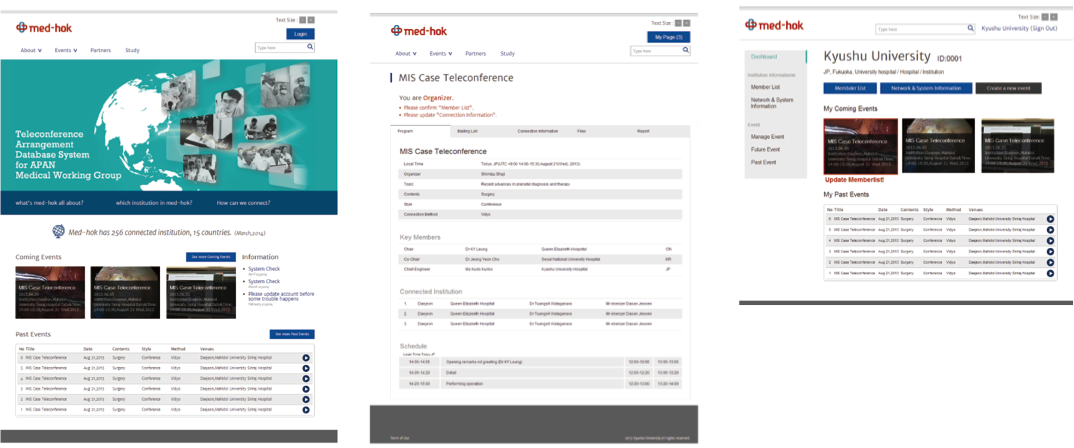
Med-hok is designed as an English web-based system that provides time-zone support, to clearly display all information. On the homepage (Figure 5, left pane), the Med-hok logo and general menu are located at the top. There is also an icon to change text size, a login button, and text box for searching. At the middle of this page, three links to upcoming events are placed next to latest news. Past events are listed at the bottom of the homepage. From each event, there is a link to an “Event detail” page (Figure 5, center pane). On the event detail page, there are submenus for the event program, mailing list, connection information, files, and reports. The program is available to all users; the other menus require login. Only the participating institutions can access the event information. The right pane of Figure 5 shows the design of the personalized “My page”. After login, the user can access their member list, and network and system information. Upcoming and past events that the user has joined are also displayed here.